
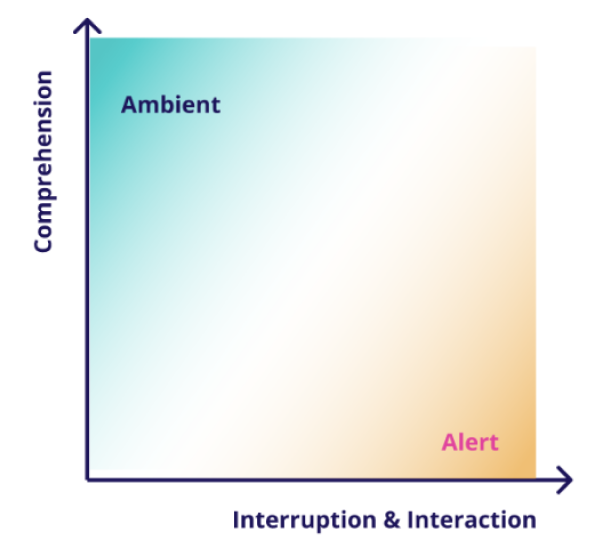
Attention is the most valuable resource traders have. The value of an alert system is to allocate the trader's attention efficiently without annoying them. As every alert is an interruption to the trader's current tasks, alerts should only be alarming when the alert requires immediate attention, and presented calmly otherwise. In the long run, the alerting system will gain credibility for its accuracy and trust from traders.

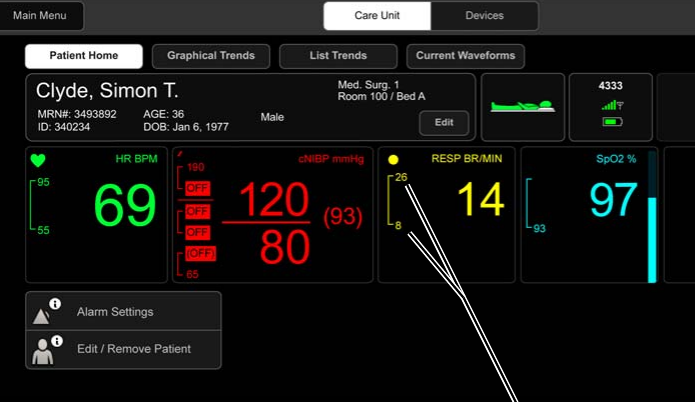
The ambient alert is a peripheral interface used continuously in the background. It does not prompt an immediate reaction but will increase situational awareness. For example, life monitoring systems in hospitals update their visuals calmly but continuously. These monitors do not interfere with what nurses are doing, but can provide closure and information for patients' whenever they look at the screen.

A sound and animation may be pleasant when heard the first time, but consider what may users feel if they need to hear it 100 times a day. To design for repetitive tolerance, the sound and any associated animation should not last longer than 0.3 seconds.
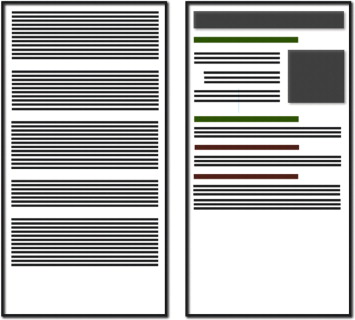
Information hierarchy gives users an intuitive guide of how they should navigate the information presented to them. By chunking information into bite-size pieces, users can consume the alerts more efficiently, especially in a busy environment where users have short attention spans for incoming information.

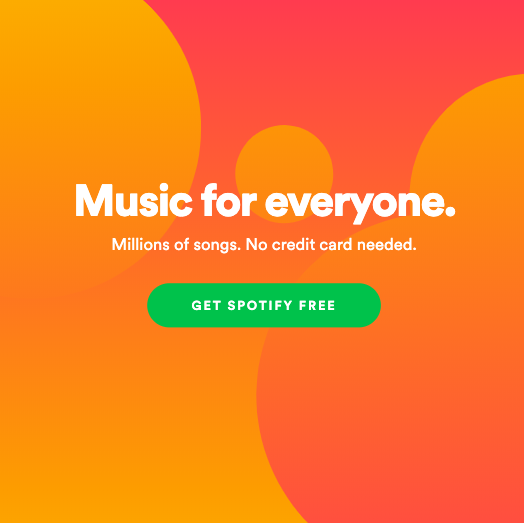
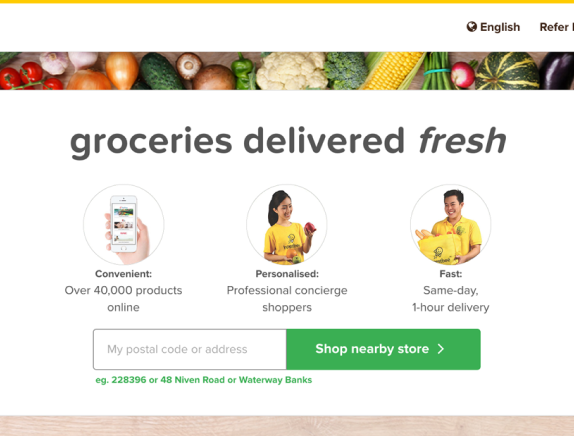
Call-to-action (CTA) is a marketing and design term referring to interactions or visuals designed to prompt immediate action from the user. Call-to-action is usually a button that is higher color saturation than its background, and more prominent than other elements on the page. There should only be one CTA at a time.

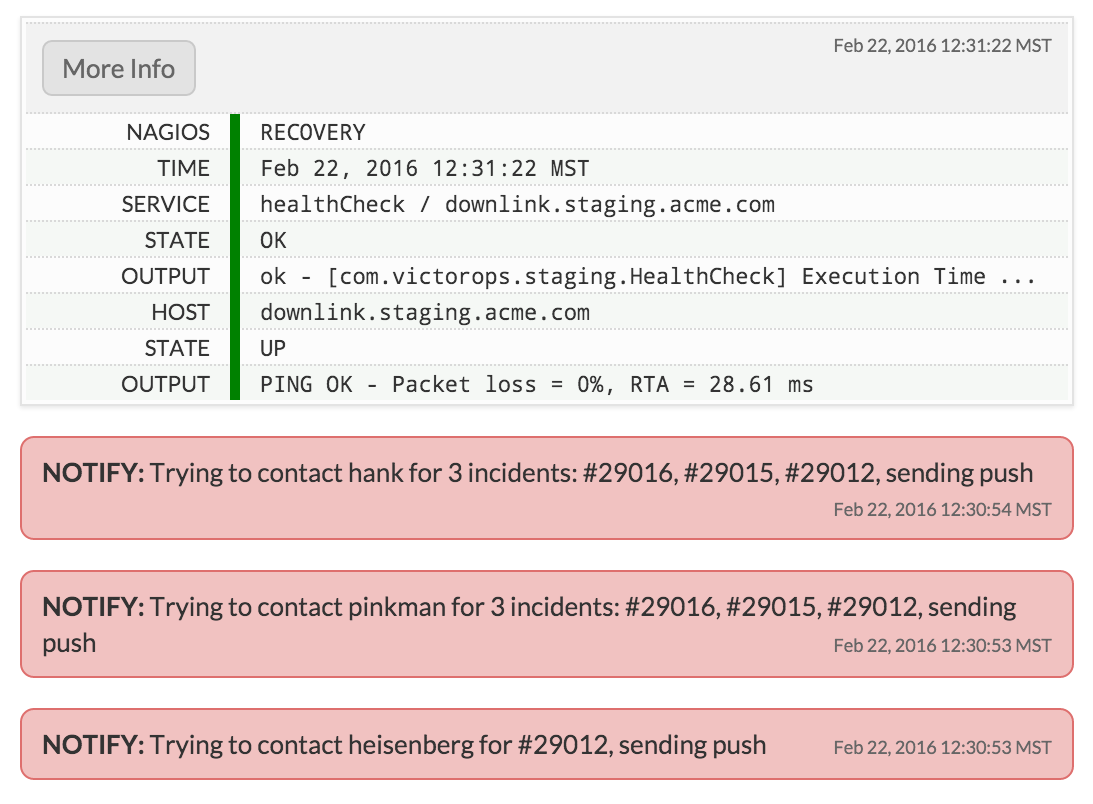
Apply effective communication between the user and the alert system. A person's working memory can hold roughly seven items at a time, so no more than seven items should be visible at one time. When there are many alerts of the same type, provide a summary to reduce the effort for processing the information for users. First, present a high-level overview, after which details can be provided after users expand the notifications.

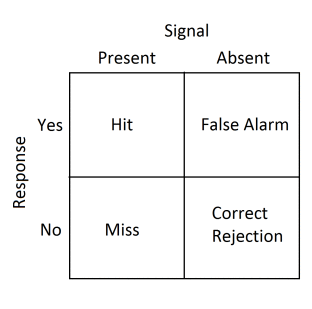
Possible alarm fatigue can be measured with the signal detection theory. If users are missing too many signals, the user is either experiencing alarm fatigue or the system is not presenting the alarm effectively. In a clinical alarm management system, weekly reports are provided to let managers identify trends and adjust their practices. Content in the report may include total weekly alarms per unit, duration of alarms by types, duration to respond to nurse calls, etc.

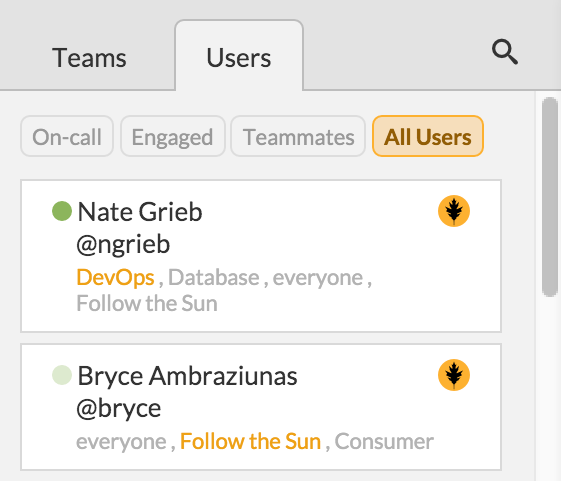
A primary way to avoid alert fatigue is to reduce the perceived alert amount on the users' side. Aggregation groups related alerts or alerts with similar next steps into one message. Also, when handling alerts with team effort, alerts should be routed to the person that can best handle them, instead of going into a single team inbox. Both techniques can significantly increase the signal to noise ratio.

Setting a threshold for firing an alert and directing alerts to accountable personnel only are two powerful ways to reduce alarm fatigue. In Johns Hopkins Health System, the alert algorithm is customized based on the demographics of the patients, clinical workflow, time of the day, staffing schedules, etc. Nurses are encouraged to adjust the alert threshold without physicians' orders to make monitor more actionable.

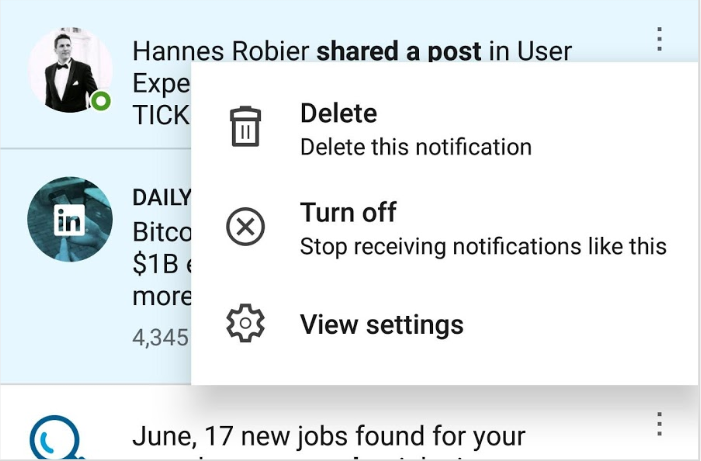
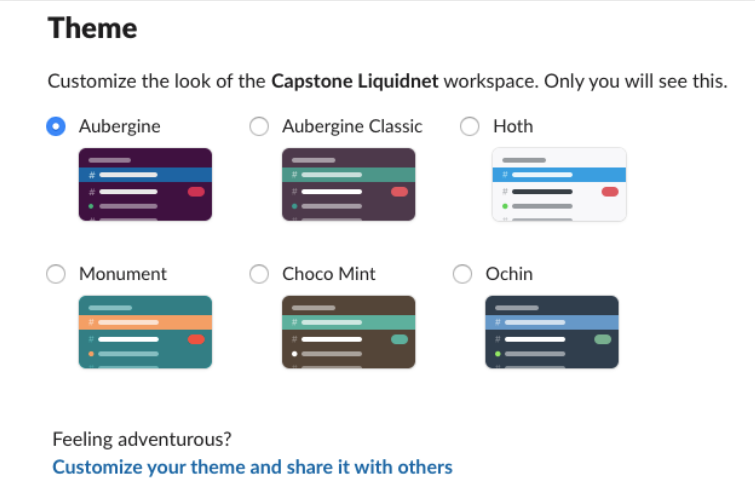
Customization lets users make selections about what they want to see, as well as set preferences for organizing and displaying information. However, the system should be usable and useful without customization. Many users to do not use customizations after their initial set-up process. Customization should be an add-on to an already enjoyable experience rather than asking users to fix the experience for themselves.

Since configuring the system is not users’ primary goal, users will not look for customization or use it gratuitously. Customization features should be placed near the content they relate to and be presented in a manner in which users can see how it will assist with their primary goal in the system.

When there is a rich option set, avoid overwhelming users. Initially only show users the most useful customization options, and defer other options to “advanced options.”

Many systems need users’ data to function, and getting data from users requires trust. Let users experience the product first, and do not be too eager to get data from them upfront. If they feel negatively upon first trying your feature or product out, they might never try it again. Encourage users to share data gradually after some usage. For example, in the trading scenario, traders will feel more comfortable about automating course correction after taking Liquidnet’s advice and resulting in successful trades.

When a system suggests actions to traders, they need a certain level of understanding of how the system works in order to understand the suggestion. The explanation can include but is not limited to: data sources, mechanism of algorithms, confidence level, potential outcome, and restrictions. Traders need the right amount of information before accepting a suggestion, and a balance needs to be found between providing too little information and being verbose.

Attuning Notification Design to User Goals and Attention Costs McCrickard, D. Scott, and Christa M. Chewar. "Attuning notification design to user goals and attention costs." Communications of the ACM 46.3 (2003): 67-72.
How Functional Animation Helps Improve User Experience https://www.smashingmagazine.com/2017/01/how-functional-animation-helps-improve-user-experience/
Sound Advice: A Quick Guide to Designing UX Sounds https://www.toptal.com/designers/ux/ux-sounds-guide
How To Design Notifications For Better UX https://uxplanet.org/how-to-design-notifications-for-better-ux-6fb0711be54d
5 Technology tools for reducing alarm fatigue - Becker's Hospital Review https://www.beckershospitalreview.com/healthcare-information-technology/5-technology-tools-for-reducing-alarm-fatigue.html
Signal Detection & UX Design https://www.slideshare.net/LilyZimmerman/signal-detection-ux-design-a-look-at-instagrams-notification-feed
Reducing Alert Noise: Going from 1000 Alerts to 10 Alerts Overnight https://victorops.com/blog/reducing-alert-noise-going-1000-alerts-10-alerts-overnight
7 Tips for Successful Customization https://www.nngroup.com/articles/customization/?lm=customization-personalization&pt=article
Customization vs. Personalization in the User Experience https://www.nngroup.com/articles/customization-personalization/
Trustworthiness in Web Design: 4 Credibility Factors https://www.nngroup.com/articles/trustworthy-design/
Comparison Tables for Products, Services, and Features https://www.nngroup.com/articles/comparison-tables/
UX Guidelines for Recommended Content https://www.nngroup.com/articles/recommendation-guidelines/
People + AI Guidebook https://pair.withgoogle.com/